728x90
01. 문제 상황
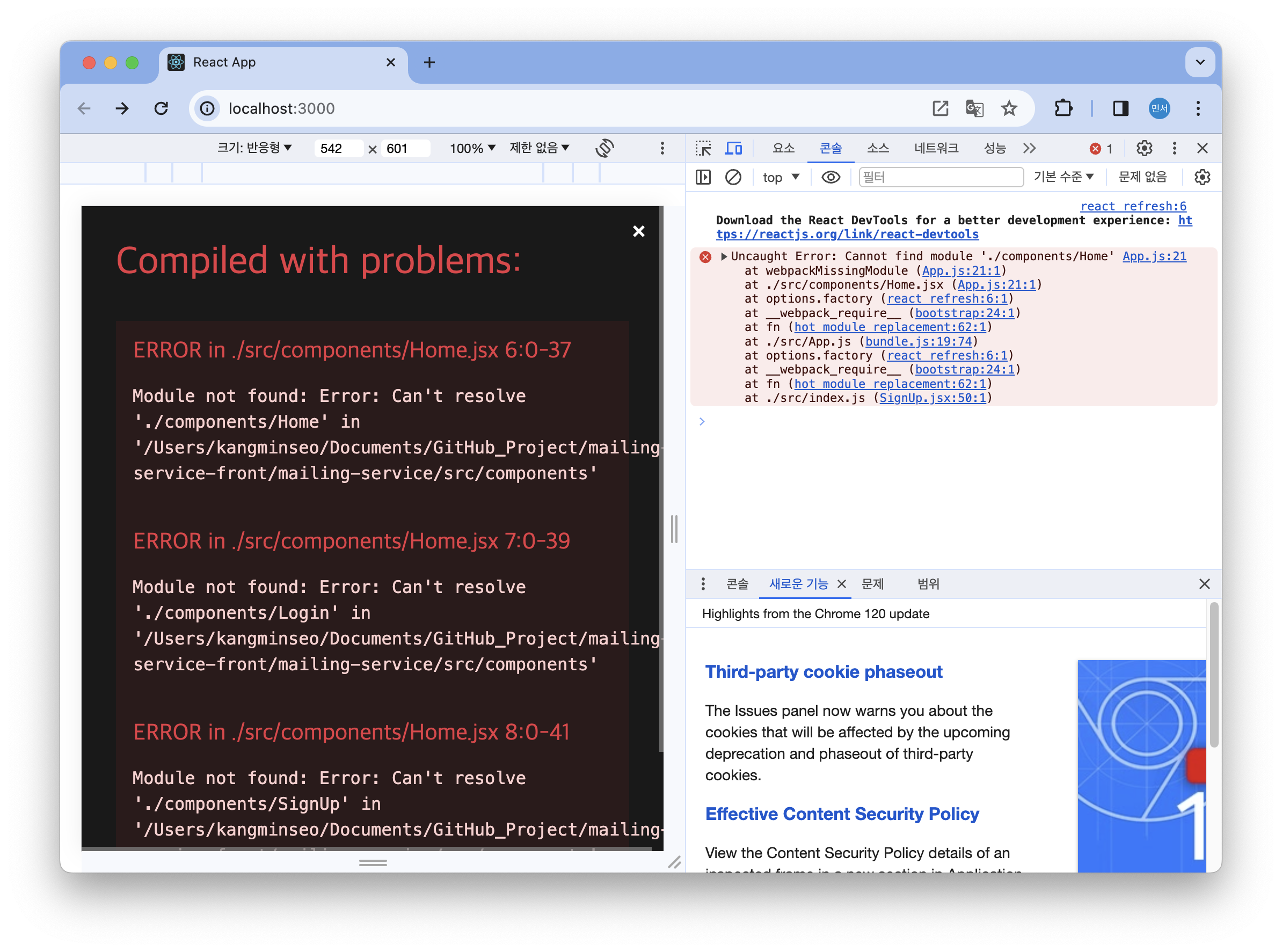
저번주에 작업한 내용을 확인하고자 npm start 명령어로 프로젝트를 실행했는데, 다음과 같은 에러가 나타났다. 분명 저번주에는 잘 보였는데..

Home.jsx 에서 문제가 발생한 것이다.
import React from 'react';
import { BrowserRouter as Route, Routes, BrowserRouter } from 'react-router-dom';
import Home from './components/Home';
import Login from './components/Login';
import SignUp from './components/SignUp';
function App() {
return (
<div className="App">
<BrowserRouter>
<Routes>
<Route path="/login" element={<Login />} />
<Route path="/signup" element={<SignUp />} />
<Route path="/" element={<Home />} />
</Routes>
</BrowserRouter>
</div>
);
}
export default App;브라우저의 콘솔창을 보니 다음과 같이 나왔다.
Uncaught Error: [BrowserRouter] is not a <Route> component. All component children of <Routes> must be a <Route> or <React.Fragment>

02. 원인
<Routes> 컴포넌트 안에 있는 자식들이 모두 <Route> 또는 <React.Fragment> 컴포넌트여야 한다. 그런데 코드에는 <BrowserRouter>가 <Routes> 안에 위치하고 있어서 오류가 발생한 것이다.
03. 오류 해결
BrowserRouter를 Router로 임포트하고, <Routes> 컴포넌트 안에 <Route> 컴포넌트들만 위치시키니 오류가 해결되었다!
아래는 수정한 코드이다.
import React from 'react';
import { BrowserRouter as Router, Route, Routes } from 'react-router-dom';
import Home from './components/Home';
import Login from './components/Login';
import SignUp from './components/SignUp';
function App() {
return (
<div className="App">
<Router>
<Routes>
<Route path="/login" element={<Login />} />
<Route path="/signup" element={<SignUp />} />
<Route path="/" element={<Home />} />
</Routes>
</Router>
</div>
);
}
export default App;

728x90
