728x90

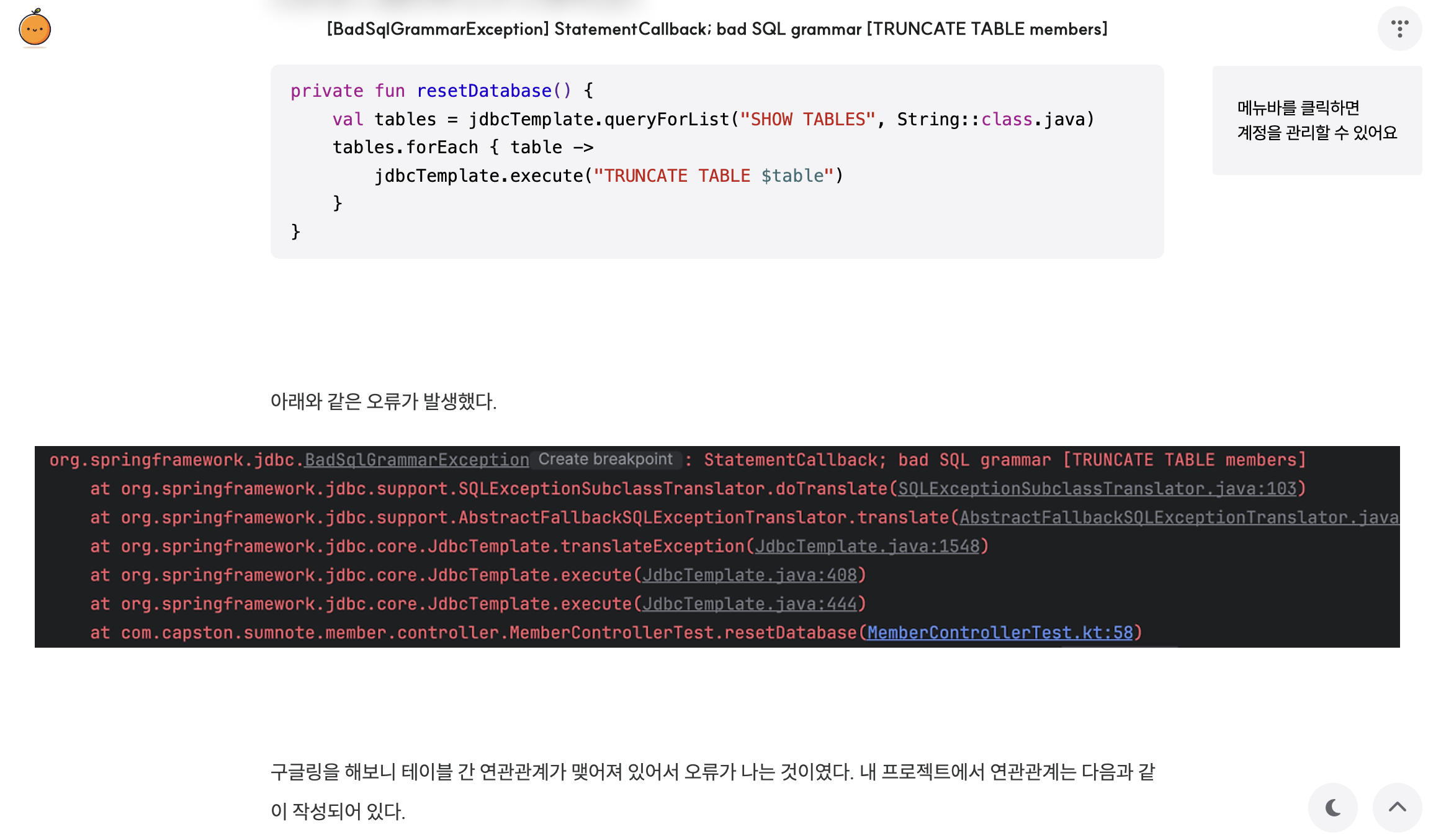
hELLO 스킨을 적용한 후 PC에서 보면 이미지가 본문 영역을 벗어나는 것을 확인했다.
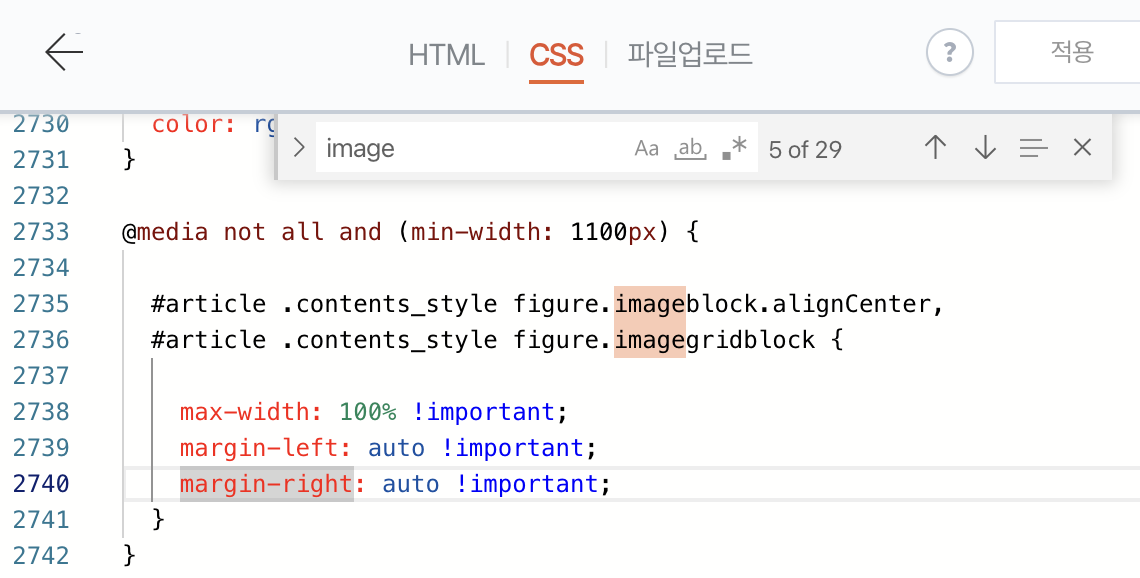
이를 해결하고자 스킨 편집에서 아래와 같이 (기존에 있던 코드는 삭제하고) max-width, margin-left, margin-right 부분을 추가했다.

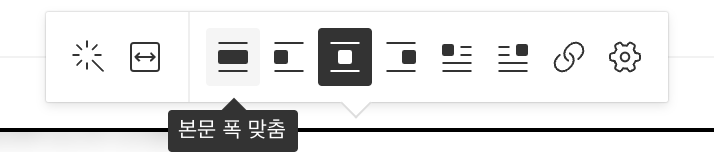
적용 완료 후에도 동일하게 떠서 확인해 봤더니 글 작성 시 세 번째가 아니라 첫 번째(본문 폭 맞춤) 으로 해줘야 하는 것이였다.

기존 이미지들은 모두 세 번째 (가운데 정렬)로 되어 있었다.
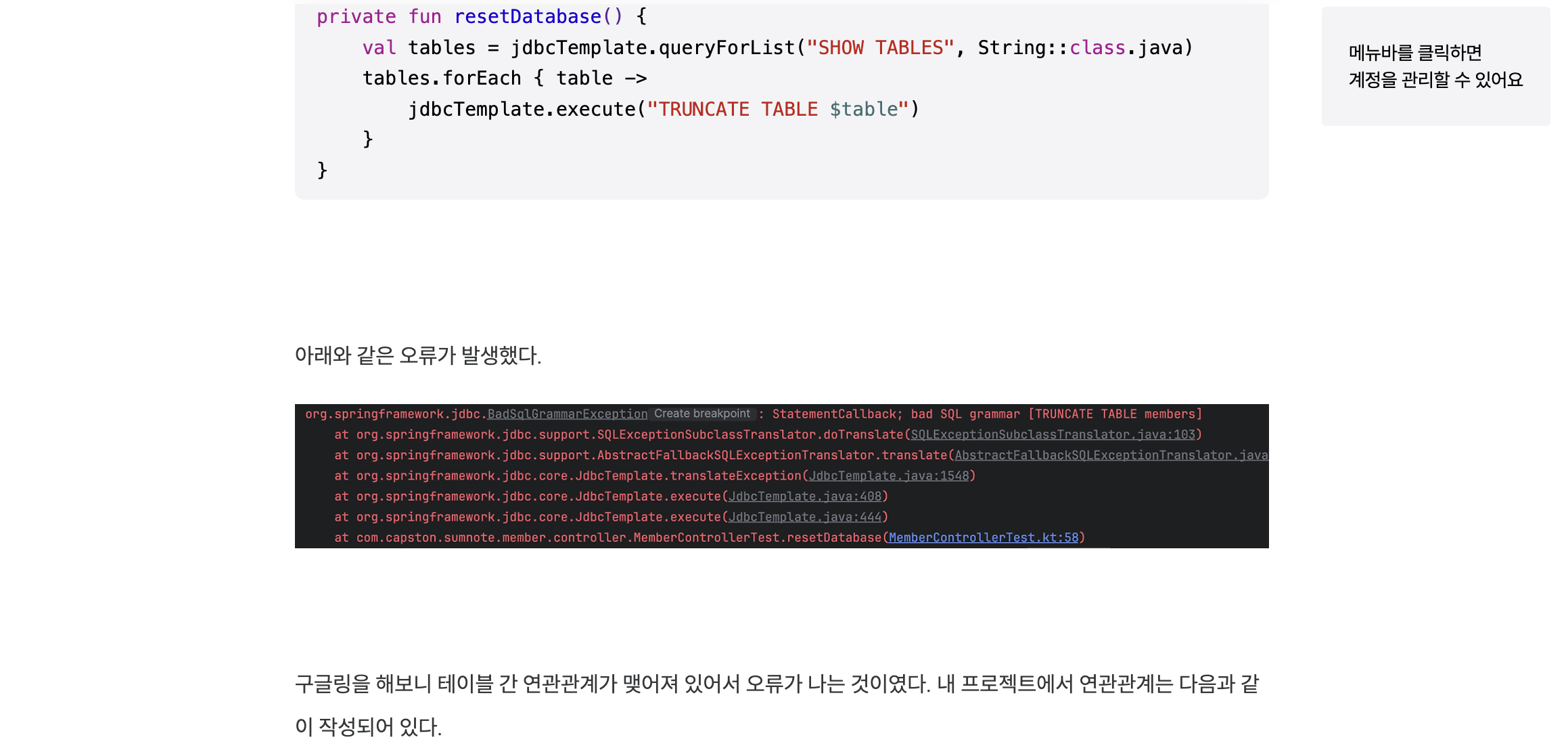
첫 첫째(본문 폭 맞춤)으로 설정해주니 아래와 같이 이미지가 콘텐츠 영역 밖으로 나가지 않았다.

+ 다른 이미지들은 모두 다 세 번째로 되어있는데 다 바꾸기에는 힘들 것 같다.. 이제부터라도 잘 적용하기..
728x90
'TIL' 카테고리의 다른 글
| [Java] Stack<Integer>를 int[]로 변환하기 (2) | 2025.07.24 |
|---|---|
| [BadSqlGrammarException] StatementCallback; bad SQL grammar [TRUNCATE TABLE members] (0) | 2024.05.21 |
| [Kotlin + SpringBoot] JaCoCo 추가하기 (0) | 2024.05.21 |
| [Ubuntu] git에서 SpringBoot 프로젝트 받아오고 jar 파일 빌드 후 Script 로 jar 파일 배포하기 (0) | 2024.02.11 |
| [JPA] @CreatedDate와 @LastModifiedDate (0) | 2024.01.13 |
